Linked travel items in email template
You can populate the travel items (flights, trains, ground transport) that are linked to a show in an email template. Copy and paste the below information to use it in your email template(s).

Flights
If you want to display flights in an email, you can use the following codes. You are free to edit the labels and/or remove codes, as long as the block starts with {{#each flight}} and ends with {{/each}}.
{{#each flight}}
Flight number: {{flightnumber}} / Airline: {{airline}}
Booking code: {{bookingcode}} / Eticket: {{eticket}}
Travellers: {{travellers}}
Seats: {{seats}}
Notes: {{notes}}
DEPARTURE
Departure date and time: {{departuredate}} / {{departuretime}}
Departure city and country: {{departurecity}} / {{departurecitycountry}}
Departure airport and IATA: {{departureairport}} / {{departureiata}}
Departure terminal and gate: {{departureterminal}} / {{departuregate}}
ARRIVAL
Arrival date and time: {{arrivaldate}} / {{arrivaltime}}
Arrival city and country: {{arrivalcity}} / {{arrivalcountry}}
Arrival airport and IATA: {{arrivalairport}} / {{arrivaliata}}
Arrival terminal and gate: {{arrivalterminal}} / {{arrivalgate}}
{{/each}}
Private Flights
If you want to display private flights in an email, you can use the following codes. You are free to edit the labels and/or remove codes, as long as the block starts with {{#each flight}} and ends with {{/each}}.
{{#each flight}}
Travelers: {{travellers}}
Confirmation: {{confirmationnumber}}
Access: {{Access}}
Duration: {{duration}}
Jet capacity: {{JetCapacity}}
Notes: {{notes}}
DEPARTURE
Departure date and time: {{departuredate}} / {{departuretime}}
Departure city and country: {{departurecity}} / {{departurecitycountry}}
Departure airport and IATA: {{departureairport}} / {{departureiata}}
ARRIVAL
Arrival date and time: {{arrivaldate}} / {{arrivaltime}}
Arrival city and country: {{arrivalcity}} / {{arrivalcountry}}
Arrival airport and IATA: {{arrivalairport}} / {{arrivaliata}}
{{/each}}
Trains
If you want to display trains an email, you can use the following codes. You are free to edit the labels and/or remove codes, as long as the block starts with {{#each train}} and ends with {{/each}}.
{{#each train}}
Train number: {{trainnumber}} / Carriage: {{carriage}} / Seats: {{seats}}
Booking code: {{bookingcode}} / Travel class: {{travelclass}}
Travelers: {{travellers}}
Travel agency: {{travelagency}} Notes: {{notes}}
DEPARTURE
Departure date and time: {{departuredate}} / {{departuretime}}
Departure station and platform: {{departurestationname}} / {{departureplatform}}
ARRIVAL
Arrival date and time: {{arrivaldate}} / {{arrivaltime}}
Arrival station and platform: {{arrivalstationname}} / {{arrivalplatform}}
{{/each}}
Ground transport
If you want to display ground transport in an email, you can use the following codes. You are free to edit the labels and/or remove codes, as long as the block starts with {{#each ground}} and ends with {{/each}}.
{{#each ground}}
Date: {{departuredate}}
Departure time: {{departuretime}} / Arrival time: {{arrivaltime}}
From {{departurelocationtype}}: {{departureplacename}} to {{arrivallocationtype}}: {{arrivalplacename}}
Duration: {{duration}} (distance: {{distancemeters}})
Travelers: {{travellers}}
Driver: {{drivername}}, {{drivermobile}}, {{driveremail}}
Vehicle: {{vehiclemodel}}
Notes: {{notes}}
{{/each}}
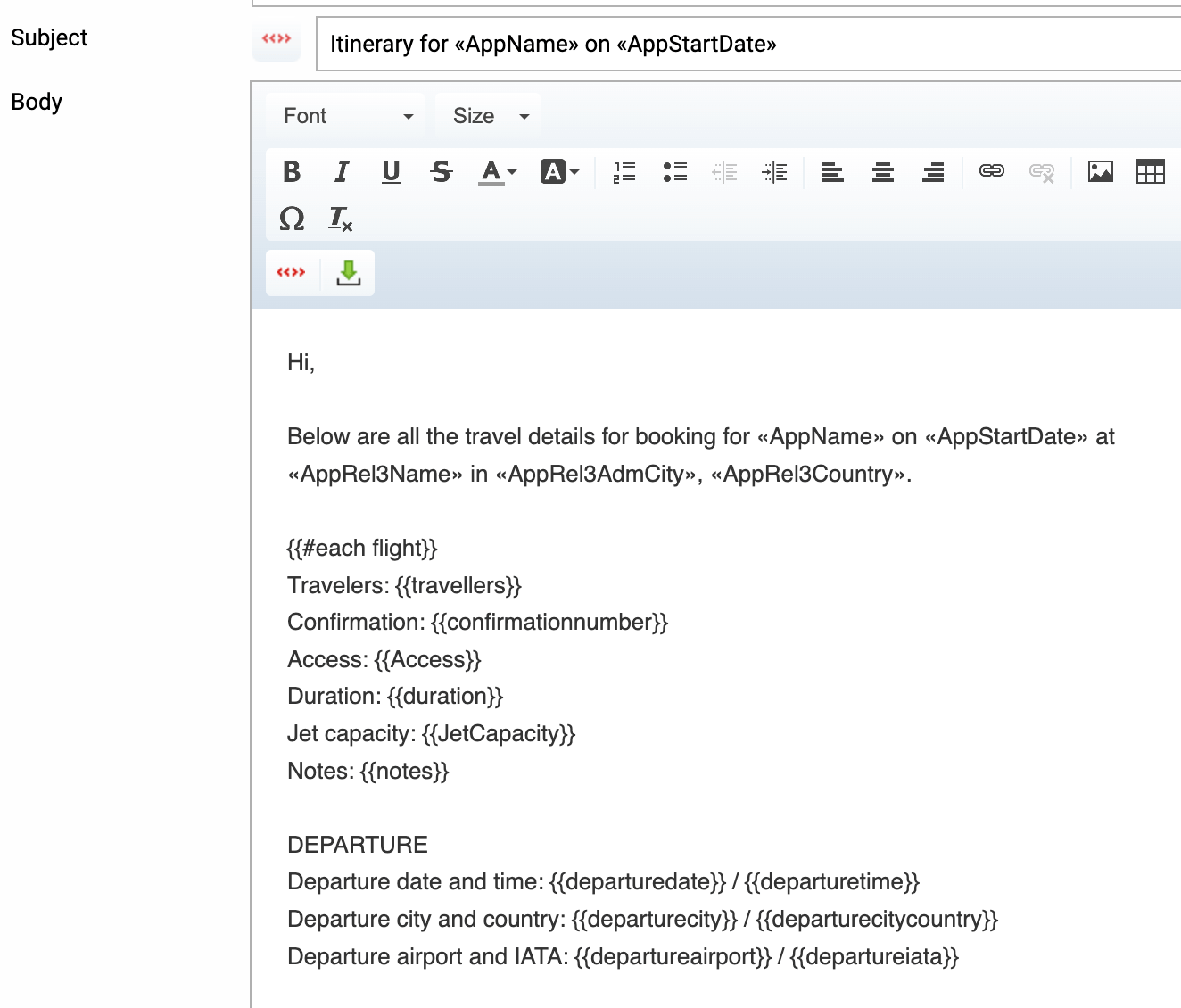
Example
In the email template this will look like:

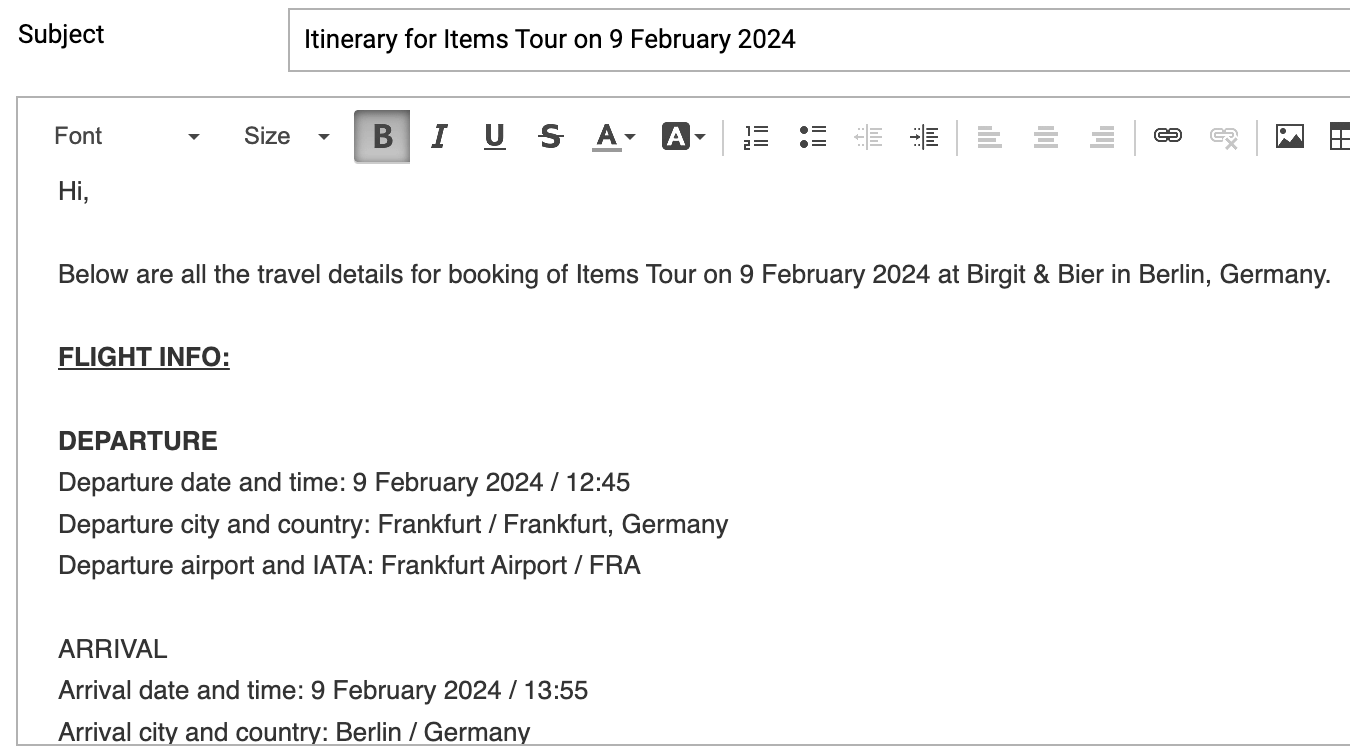
When you use the email template, the end result in the email looks like this: